-
Постов
22 -
Зарегистрирован
-
Посещение
-
Победитель дней
21
Тип контента
Профили
Форумы
Блоги
События
Статьи
Загрузки
Галерея
Магазин
Весь контент 777
-
Всё новое - это хорошо забытое старое. KinoHit Remaster - это переверстка старого популярного шаблона. Зачем это сделано: на шаблон есть спрос, но он сильно устарел технически. Что изменилось: технически - это полностью новый шаблон на современных решениях, более быстрый и оптимизированный, более гибкий для изменений, полностью адаптированный на свежие версии dle. Дизайн же остаётся примерно тем же самым - в этом весь и смысл. Автор: webrambo версия по умолчанию: 15-17.3 и выше верстка: css3, html5 ширина: адаптивная 360-1200 пикселей проверен в Firefox, Chrome, EdgeСкрытый контент.
- 1 ответ
-
- 1
-

-
- kinohit remaster dle
- шаблон dle
- (и ещё 1 )
-
count-items класс который идёт для разделов категоии , нужен для нумерованный список 1,2,3,4 и.т.д для краткой его надо обернуть <div class="count-items "> {content} </div> Вот пример от шаблона webrambo <main class="content"> {info} [not-available=main|cat|search]<div class="speedbar ws-nowrap">{speedbar}</div>[/not-available] [available=main]{include file="main-page.tpl"}[/available] [available=cat|favorites] <section class="sect"> <div class="sect__header d-flex ai-center r-gap-20 c-gap-20"> [available=cat]<h1 class="sect__title flex-1">{category-title}</h1>[/available] [available=favorites]<h1 class="sect__title flex-1">Ваше избранное</h1>[/available] [available=cat]<button class="filter-block__title js-show-filter fal fa-sliders-h">Фильтр</button>[/available] </div> [available=cat]{include file="main-filter.tpl"}[/available] <div class="sect__content grid-items count-items" id="grid-items"> {content} </div> </section> [/available] [not-available=main|cat|favorites]<div class="grid-items">{content}</div>[/not-available] {include file="main-seo.tpl"} </main>
-
Вот готовая версия работает 100% expected.zip
-
Новая инструкция 2 часа понадобилось мне чтобы сделать 1е создаем категорию Имя: анонсы Альтернативное имя: expected Шаблон короткой новости: expected_shortstory Шаблон полной новости: expected 2e создаем два файла в шаблоне expected.tpl внутрь всталяем [anons_rating]{anons_rating}[/anons_rating] expected_shortstory.tpl внутрь всталяем и доделайте <div class="movie-rated__item movie-rated__item-is-watching"> <!-- Изображение фильма --> <div class="movie-rated__img"> <img src="{image-1}" loading="lazy" alt="{title}"> </div> <!-- Информация о фильме --> <div class="movie-rated__info"> <div class="movie-rated__name"> <a href="{full-link}">{title}</a> </div> <div class="movie-rated__other-names">{title}</div> <div class="movie-rated__genres">Жанры 3</div> </div> <!-- Номер позиции в списке --> <div class="movie-rated__number">3</div> <!-- Рейтинг фильма --> <div class="movie-rated__rating"> <span class="movie-rated-rating__number">7.5</span> <span class="movie-rated-rating__count">голосов</span> </div> <!-- Кнопки для управления избранным --> <div class="movie-rated__buttons"> <!-- Кнопка добавления в избранное --> <button class="movie-rated__plus" onclick="ExpectedList(post_id, 'plus')"> <i class="fas fa-plus"></i> добавление </button> <!-- Кнопка удаления из избранного --> <button class="movie-rated__minus" onclick="ExpectedList(post_id, 'minus')"> <i class="fas fa-minus"></i> удаление </button> </div> </div> 4е js в самый вниз function ExpectedClick(post_id, reaction) { $.get(dle_root + "engine/ajax/controller.php?mod=anons_rating", { post_id: post_id, reaction: reaction, user_hash: dle_login_hash }, function(data) { if (data.status == "done") { $('#expected_percent_' + post_id).html(data.rating + '%'); $('#expected_count_' + post_id).html(data.count); document.getElementById("expected_bar_" + post_id).style = "width:" + data.rating + "%;"; } else { DLEalert(data.error, 'Внимание'); } }, "json"); } function ExpectedList(post_id, type) { if (dle_group == 5) { DLEalert('Доступо только авторизованным пользователям', dle_info); return false; } $.get(dle_root + "engine/ajax/controller.php?mod=favorites", { fav_id: post_id, action: type, skin: dle_skin, alert: 0, user_hash: dle_login_hash }, function(data) { if (data.success) { if (type == 'plus') { document.getElementById('watchlist_seen_' + post_id).style.display = 'block'; document.getElementById('watchlist_noseen_' + post_id).style.display = 'none'; } else if (type == 'minus') { document.getElementById('watchlist_seen_' + post_id).style.display = 'none'; document.getElementById('watchlist_noseen_' + post_id).style.display = 'block'; } } else if (data.error) { DLEalert(data.content, dle_info); } }, "json"); return false; } function Ajaxsend(mod, method, data, callback, error, always, options) { data || (data = {}); data.method = method; data.user_hash = dle_login_hash; data.skin = dle_skin; var config = { DLEloading: true, }; if (typeof options == 'object') { for (var i in options) { config[i] = options[i]; } } $.ajax({ url: dle_root + 'engine/ajax/controller.php?mod=' + mod, type: 'POST', dataType: 'json', data: data, }).done(function(d) { if (d.error) { if (error) { error(); } else { DLEalert(d.errorinfo, 'Внимание'); } } else { callback && callback(d); } }).fail(function(e) { if (error) { error(e); } else { DLEalert(e.responseText, 'Internal server error') } }).always(function() { always && always(); }); } function show_react(id) { var elem = document.querySelector("#react_wrapper_" + id); if (elem.classList.contains("show_react")) elem.classList.remove("show_react"); else elem.classList.add("show_react"); } function hide_react(id) { var elem = document.querySelector("#react_wrapper_" + id); elem.classList.remove("show_react"); } function do_react(id, reaction) { Ajaxsend('do_react', 'reaction', { comm_id: id, reaction: reaction }, function(d) { $('#all_reactions_' + id).html(d.reaction_box); var elem = document.querySelector("#react_wrapper_" + id); elem.classList.remove("show_react"); }) } function all_react(id) { Ajaxsend('do_react', 'all_reaction', { comm_id: id }, function(d) { var shadow = 'none'; $('#comm_reactions_show').remove(); $('body').prepend(""); var wh = $(window).height() * 0.5; var ww = $(window).width() * 0.5; if (ww > 1024) { ww = 1024; } $('#comm_reactions_show').dialog({ autoOpen: true, width: ww, height: wh, resizable: false, dialogClass: "modalfixed dle-popup-quickedit", dragStart: function(event, ui) { shadow = $(".modalfixed").css('box-shadow'); $(".modalfixed").css('box-shadow', 'none'); }, dragStop: function(event, ui) { $(".modalfixed").css('box-shadow', shadow); }, close: function(event, ui) { $(this).dialog('destroy'); $('#modal-overlay').fadeOut(function() { $('#modal-overlay').remove(); }); } }); if ($(window).width() > 830 && $(window).height() > 530) { $('.modalfixed.ui-dialog').css({ position: "fixed" }); $('#comm_reactions_show').dialog("option", "position", { my: "center", at: "center", of: window }); } $('#comm_reactions_show').css({ overflow: "auto" }); $('#comm_reactions_show').css({ 'overflow-x': "hidden" }); $("#comm_reactions_show").html(d.all_reactions); }) } и css вставте будет по ссылке доступно /expected/
-
От души за модуль )
-
Grabber Kodik 6.7 Просмотр файла При помощи данного модуля вы можете сделать автонаполняемый онлайн кинотеатр с аниме и дорамами за несколько минут. Лёгкая установка одним файлом. Есть возможность автоматически поднимать сериалы при выходе новых серий, со сменой в тайтл серии и сезона, а так же поднимать фильмы при выходе нового качества. Можно указывать парсить сначала новинки или по порядку так как находятся в базе. Можно установить ограничение парсить только фильмы, только сериалы, только мультфильмы, только аниме или только аниме-сериалы: Добавил 777 Добавлено 11.07.2024 Категория Модули и Плагины для dle
-
это шаблон на любую версию dle могу поставить и настроить )
- 11 ответов
-
- kino redemption
- kino cinema
- (и ещё 2 )
-
Новый адаптивный шаблон HDRezka redesign вряд ли нуждается в представлении, ведь сайт оригинал знаком многим любителям просмотра кино. Если вы настроены серьезно и хотите занять топовые места в поисковиках, то этот шаблон для вас! В основе разработки данного шаблона лежат такие современные технологии как css grid и css variables, также присутствует базовая сео оптимизация и оптимизация скорости загрузки "из коробки" и возможность вставки рекламы формата "брендирование". --- PS --- Я сделал рип максимально чистый и нормальный код html. Также можно заказать у меня установку и настройку DLE Filter и DLE Collections, сделаю и настрою в лучшем виде. [Hidden Content]Скрытый контент.
-
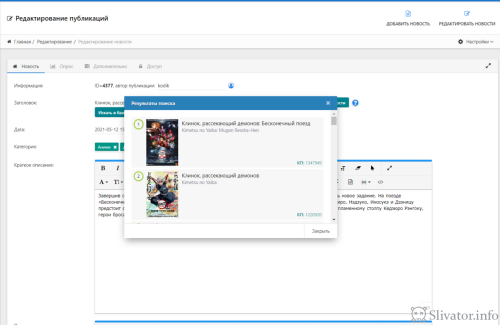
График выхода серий сериалов для DLE 13.x по TMDb ID Просмотр файла График выхода серий сериалов для DLE 13.x по TMDb ID График серий, работает по TMDb ID (https://www.themoviedb.org/) Модуль кэширует данные + при клике на галочку отмечает ее как просмотренная (запись идет в куки браузера) Нужны доп поля с TMDb ID и Сезоном (сезон должен быть без букв, ТОЛЬКО ЦИФРЫ) Версия 1.2 (rus) Загрузка постеров эпизода (пока нету вывода,так что не вкл) Админ панель для модуля Описание к эпизодам Возможность менять язык информации Бэкап конфига Мультиязычность (Админ панель : RUS/ENG, Модуль : RUS/ENG/UKR) Version 1.2 (eng) Download episode posters (no output yet, so no on) Admin panel for the module Episode Description Ability to change the language of information Backup config Multilingualism (Admin panel: RUS / ENG, Module: RUS / ENG / UKR) Дата выхода версии 1.2: вышла. Release date for version 1.2: released. Добавил 777 Добавлено 11.07.2024 Категория Модули и Плагины для dle
-
- 1
-

-

График выхода серий сериалов для DLE 13.x по TMDb ID
777 опубликовал файл в Модули и Плагины для dle
Версия 1.0.0
3 раза скачали
График выхода серий сериалов для DLE 13.x по TMDb ID График серий, работает по TMDb ID (https://www.themoviedb.org/) Модуль кэширует данные + при клике на галочку отмечает ее как просмотренная (запись идет в куки браузера) Нужны доп поля с TMDb ID и Сезоном (сезон должен быть без букв, ТОЛЬКО ЦИФРЫ) Версия 1.2 (rus) Загрузка постеров эпизода (пока нету вывода,так что не вкл) Админ панель для модуля Описание к эпизодам Возможность менять язык информации Бэкап конфига Мультиязычность (Админ панель : RUS/ENG, Модуль : RUS/ENG/UKR) Version 1.2 (eng) Download episode posters (no output yet, so no on) Admin panel for the module Episode Description Ability to change the language of information Backup config Multilingualism (Admin panel: RUS / ENG, Module: RUS / ENG / UKR) Дата выхода версии 1.2: вышла. Release date for version 1.2: released.Бесплатный -
Версия 1.0.0
8 раз скачали
При помощи данного модуля вы можете сделать автонаполняемый онлайн кинотеатр с аниме и дорамами за несколько минут. Лёгкая установка одним файлом. Есть возможность автоматически поднимать сериалы при выходе новых серий, со сменой в тайтл серии и сезона, а так же поднимать фильмы при выходе нового качества. Можно указывать парсить сначала новинки или по порядку так как находятся в базе. Можно установить ограничение парсить только фильмы, только сериалы, только мультфильмы, только аниме или только аниме-сериалы:Бесплатный -
Возможно , но надо делать рипать с 0 , а это долго
-
Два вида Keep_dark Keep-light Погрузитесь в мир кино и сериалов с шаблоном Keep, созданным вдохновением HDrezka! Откройте для себя современный и стильный дизайн, где минимализм и удобное расположение блоков обеспечивают легкость навигации и максимальный комфорт. Осуществите свои кинематографические фантазии на вашем сайте на DataLife Engine 17.0 с помощью Keep --- PS --- Я сделал рип максимально чистый и нормальный код html . Но адаптация шаблонов, желает лучшего от moretheme. [Hidden Content]Скрытый контент.
-
сделай себе сам тёмную тему, в чем проблема ?
-
Минимализм, простота и удобство - вот основные черты этого шаблона для DataLife Engine. Откройте новый уровень комфортных покупок с Along! Рип сделан нормально, чистый HTML код [Hidden Content]
-
- 1
-

-
- along шаблон для dle
- шаблон магазина для dle
- (и ещё 1 )
-
ребята у кого есть такие подборки ? последней версий https://codescript.ru/all/programming/15-dle-avtomaticheski-napolnjaemye-kollekcii-podborki-dlja-datalife-engine.html
-
Новый шаблон CoolSerial mini не предлагает никаких интересных фишек, он сделан в максимально традиционном, можно даже сказать устаревшем, стиле. Тем не менее такой дизайн понятен для посетителя и удобен в использовании. Часто именно такие простые шаблоны залетают в топ и из-за этого обретают популярность, один из таких примеров - LordFilm. Что же, пожелаем и этому шаблону удачи. Тип шаблона: оригинал [Hidden Content]
-
О спасибо за шаблон😄
- 1 ответ
-
- 1
-

-
- шаблон upfest для dle
- upfest
- (и ещё 3 )
-
Интересно как скачать
- 28 ответов
-
- шаблон appstorrent
- appstorrent
- (и ещё 4 )